基本概念
- ppi(pixels per inch):屏幕每英寸所包含的像素,ppi数值越高,显示屏幕越细腻。
- dpi(dots per inch):每英寸多少点,dpi数值越高,图片越细腻。
- px( pixel像素):屏幕像素,组成图片的基本单位。
- sp:字体大小单位,当在屏幕ppi=160,字体大小为100%时,1sp=1px,换算公式:sp*ppi/160=px。
- dp:元素长度单位,当在屏幕ppi=160,1dp=1px,换算公式:dp*ppi/160=px。
界面基本元素
我们选取720 * 1080这一尺寸为标准,在这尺寸下这些基本元素的大小。
状态栏高度:50px。
导航栏高度:96px。
菜单栏高度:96px。
启动图标:48 * 48dp。
操作栏图标:32 * 32dp 图标大小为24 * 24dp 切图尺寸为32 * 32dp。
小图标:16 * 16dp 图标大小为12 * 12dp 切图尺寸为16 * 16dp。
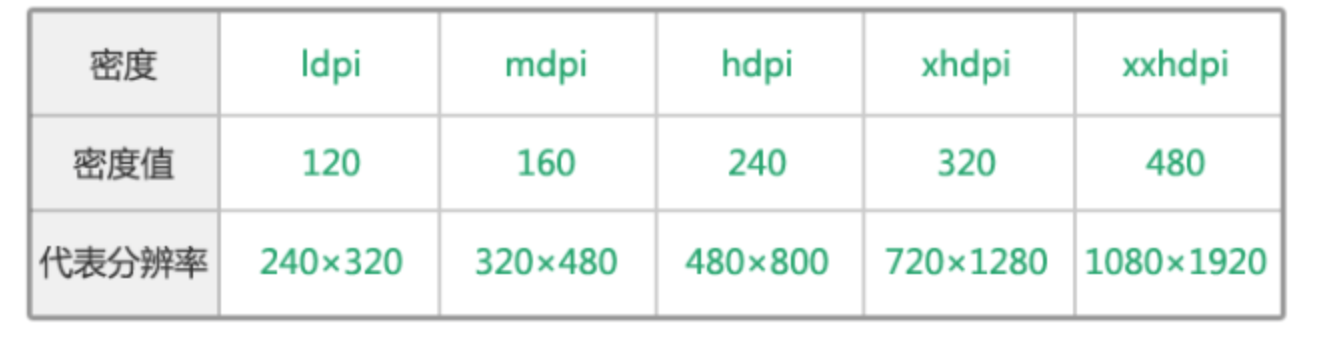
不同屏幕适配

在mdpi的设备上,1dp=1px,以mdpi为标准,不同屏幕的密度值比为:ldpi : mdpi : hdpi : xhdpi : xxhdpi = 0.75 : 1 : 1.5 : 2 : 3,UI作图时为了兼顾ios端,一般都会以ios6(750 * 1334)为基础作图。编程实现时,会在其基础上除2,等到最终转化后的dp值。
除去低分辨率的屏幕(120dpi),所有元素都必须是可以被4整除的元件,在android界面中最小的间距为8dp。
常用尺寸
. 最小可点击区域的尺寸是48dp。
. 默认list的高度为48dp。
. 两个元素的最小间距为8dp。
. button的默认高度为40dp。